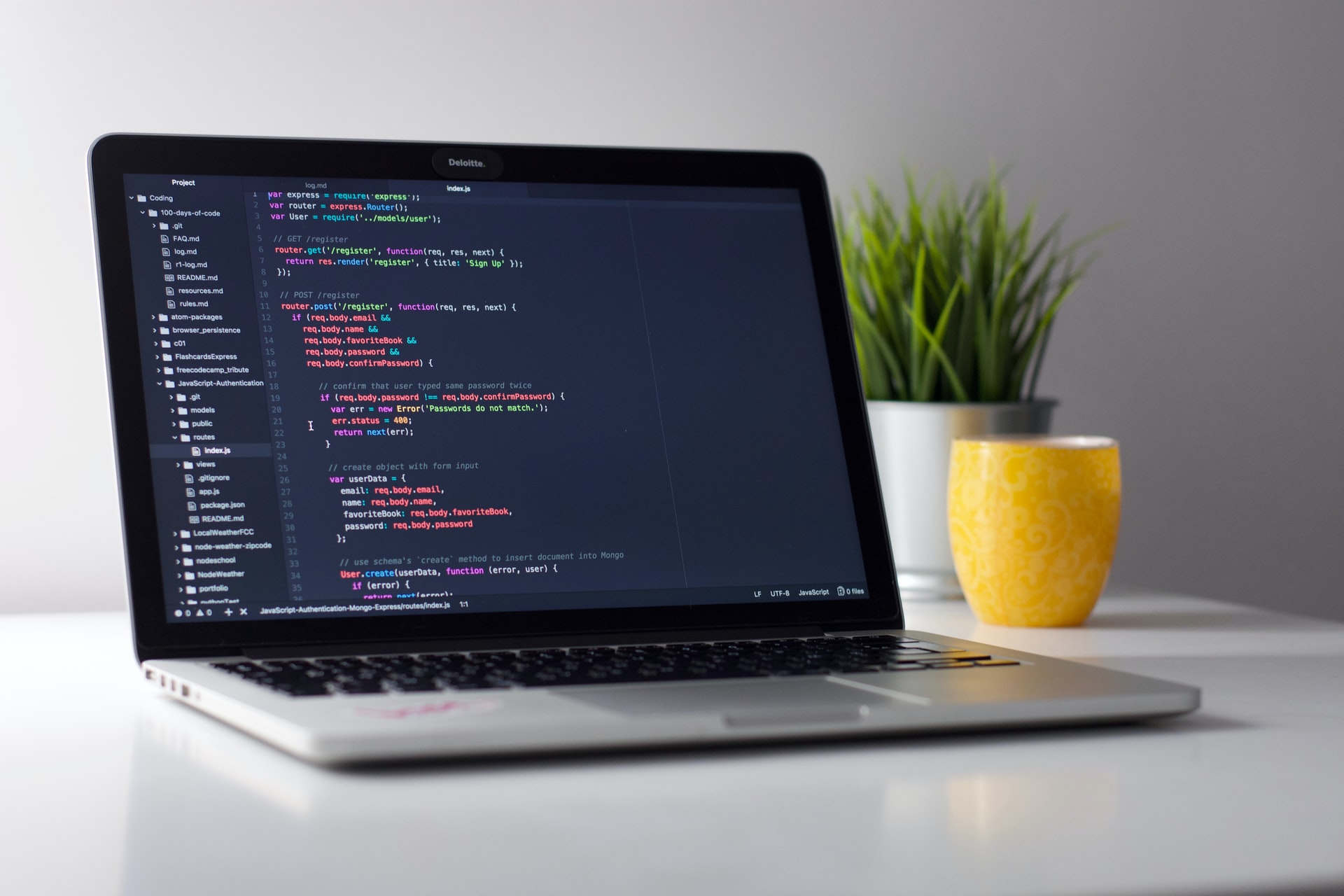
The School of Website Creation
Training and Education Center opens a professional course to create websites and in this regard is looking for everyone who wants to learn!

HTML5
Basics and more
CSS
Styles for the website
JAVASCRIPT
Basics and more

Who Will be Interested in our school?
- Those who want to change the field of activity. You will get all the knowledge and skills needed to start in IT, learn how to work in a team, and build up your portfolio. Even during the training you will be able to find your first job in an IT company.
- For beginners and experienced developers. The course will help deepen existing knowledge and accelerate career growth. Practitioners will help you improve your skills and you will be able to work on complex projects, increasing your value as a practitioner.
- If you want to change your profession and are looking for something promising and modern, this course will help you master one of the most popular professions.
Creation and layout of websites
When you finish website development school, you’ll be able to start creating your first projects using the knowledge you’ve learned. You will completely master the development process and get your first work in your portfolio. At the end of the course you will receive a certificate that will come in handy when applying for a job or just for your portfolio.

Our Projectss






5175
Happy Student
9000
Finished Projects
75
Mentors
300
Awards
Students Feedback
Very cool!
It's a great experience, a warm community, and most importantly, the opportunity to get a new profession and constantly evolve in it. Dream on and set your own goals)

Barbara Stroud
Junior Front-EndNice!
Web_Alley is a real chance to change your life if you really want it! It will take as much time and effort as possible, but it will be worth it!

Annie Garcia
DeveloperOutstanding Support
This is the programming school that supports and helps not only during the training stage, but also afterwards. The guys are interested in the success of their students.

Jeffrey Whitfield
DeveloperCool team
The team will prepare you for the interview, help you write your resume and you will stand out in the job search market not because of your bright resume. But you will stand out because of your high level of knowledge. If you have a goal and you are not afraid of learning, you are here. That's it.

Larry Haight
Front End DeveloperLearning Program
HTML+CSS Basics
How about a makeover? Here you’ll learn the basic constructs of the HTML markup language and the CSS style language.
Git And Terminal
The terminal is one of the basic tools of any developer. In this course, we’ll learn the basic commands of the terminal and how to use it, as well as the Git version control system.
HTML+CSS Advanced
In the advanced HTML/CSS course you’ll deepen your knowledge in layout, deal with pseudoclasses, pseudoelements, go through the basics of the Sass preprocessor, and learn the BEM methodology. And as the cherry on the cake – you’ll make up a landing page for your portfolio.
Javascript Basics Extended
Here we will learn the basic syntax of the JavaScript language. This is where we’ll get our first bruises and learn about variables, loops, functions, logical operators, and other basic JS constructs.
Javascript Basics Extended
It’s time to look at strings, numbers, and loops from a different angle. And another portion of problems for extra practice!
Javascript Advanced
Now let’s deepen our knowledge and consolidate the base in practice. We will learn how to work with GitHub. Get feedback on the written code from mentors. We will learn how to make interfaces not only beautiful but also functional! We will make our first request to the server and much, much more!
TypeScript
It’s time to make our code more predictable and secure, and development more enjoyable. Let’s find out what static typing is and how TypeScript is useful for a developer.
React
It’s time to get acquainted with one of the most popular libraries in Front-End development. We will learn what component approach to development is. We will develop our first interactive interfaces and get the work in our portfolio!







We Work with Industries Leading Tools

The wagering requirement can destroy the chances of profit on a bonus. Even though they are rare to come by, it might be worth looking for a no wagering casino instead, allowing you to instantly keep any winnings!

Whether you’re wondering about “how much does it cost to build a web application” or seeking a “web application price” guideline, this resourceful guide from Agilie, “What’s The Average Web App Development Cost?” offers extensive information to answer all your queries.

Weballey.net, a trusted source for web development knowledge and resources, has found a valuable partner in Monro Casino. With the support of Monro Casino’s sponsorship, Weballey.net can continue to expand its offerings, providing even more comprehensive guidance to aspiring web developers and enthusiasts worldwide.

If you tired from programing you can learn Dota 2 betting using our guide and take a fun. We know that each developer love Dota 2!
 Get programming homework help from experienced coders if you want to save your grades and learn by the examples. We are here 24/7 for you.
Get programming homework help from experienced coders if you want to save your grades and learn by the examples. We are here 24/7 for you.

OCryptoCanada helps Canadians in understanding crypto industry and how to trade in Canada.

Looking for the best UI/UX design agency? Our top-rated website showcases the most innovative and creative agencies in one convenient location.

PapersPoint offers papers written by highly experienced writers with in-depth knowledge about IB topics and assessment criteria. We guarantee originality, high quality, and timely delivery. Internal Assessment Writing Service you can rely on
Our Latest News
Stay up to date with our news!
Contact Us
Get a consultation or sign up for training. Got a Question? We'd love to hear from you. Send us a message and we will respond you as soon as possible
Street Address: 3578 Emily Drive
City: Columbia
State: South Carolina
Telephone Number: +1 803-972-9051
E-mail: [email protected]